hexo3 修改配置
打开 post_asset_folder: true

安装 Markdown Preview Enhanced 插件
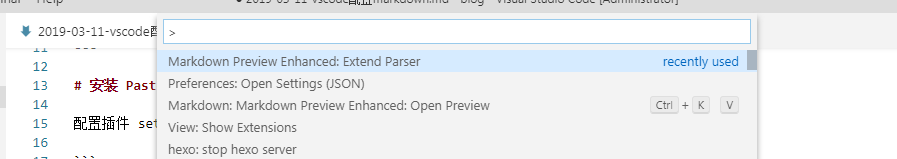
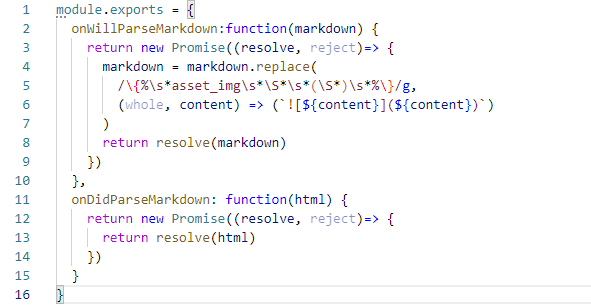
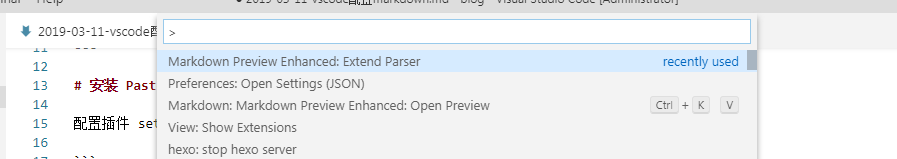
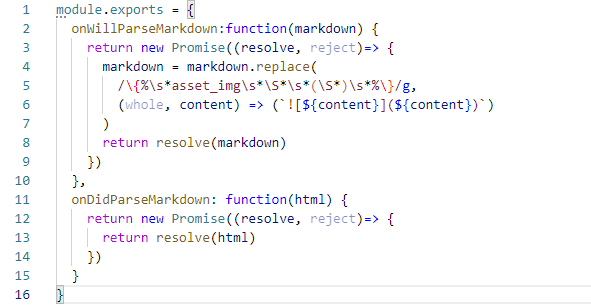
Ctrl+Shift+P 打开 MarkDown Preview Enhanced:Extend Parser 修改为
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| module.exports = {
onWillParseMarkdown:function(markdown) {
return new Promise((resolve, reject)=> {
markdown = markdown.replace(
/\{%\s*asset_img\s*\S*\s*(\S*)\s*%\}/g,
(whole, content) => (``)
)
return resolve(markdown)
})
},
onDidParseMarkdown: function(html) {
return new Promise((resolve, reject)=> {
return resolve(html)
})
}
}
|